Tuesday, December 14, 2010
Tuesday, December 7, 2010
Quiz Review
Quiz 2
Writing for the Web:
accessibility: web-safe fonts
Some fonts are better for web and some are better for print.
Georgia is a better font because it fits into the pixels better.
Concise
Road map : a series of subheads and bolded inline text.
* Inverted pyramid writing.
Punctuation:
quotes, apostrophes
dashes
hyphens
alignments
ellipsis
Motion Graphics:
Names
Aspect Ratios - tv 4:3 cinema 16:9
conversion between them (letterbox etc)
Safe Areas
Writing for the Web:
accessibility: web-safe fonts
Some fonts are better for web and some are better for print.
Georgia is a better font because it fits into the pixels better.
Concise
Road map : a series of subheads and bolded inline text.
* Inverted pyramid writing.
Punctuation:
quotes, apostrophes
dashes
hyphens
alignments
ellipsis
Motion Graphics:
Names
Aspect Ratios - tv 4:3 cinema 16:9
conversion between them (letterbox etc)
Safe Areas
Tuesday, November 30, 2010
Homework Stuffs
Only use futura bold or century gothic bold.
---------
in Illustrator
types > glyphs - shows you all the available ligatures and other stuffs
for the hw.project you don't have to create outline the text in order to distort it.
booyah
homework:
Choose 2 words and pick two words of your own.
You don't have to print and mount it.
Word Project
---------
in Illustrator
types > glyphs - shows you all the available ligatures and other stuffs
for the hw.project you don't have to create outline the text in order to distort it.
booyah
homework:
Choose 2 words and pick two words of your own.
You don't have to print and mount it.
Word Project
Tuesday, November 23, 2010
Class notes
Title Sequence - film, tv, video game
-thumbnails (several different ideas, by hand)
-roughs (more sketches but work all the way through)
(15-20 frames)
- final digital (illustrator)
----------------------------
1. dimension - aspect ratio
4:3 (old television ratios)
16:9 - cinema proportions
1.33:1 (good for talking heads, good for when the shots is constantly moving)
1.78:1 (longer shot, lawrence of arabia like scenes)
Computers
640 x 480
800 x 600
1024 x 768 (average)
1600 x 1200 (metropolitan areas)
1920 x 1600
---------
2.Conversions
To make 4:3 fit into cinema:
Stretch:
4:3 image stretched to fill a
16:9 screen
http://www.crutchfield.com/S-0cqnSOWVTe4/learn/learningcenter/home/aspect_ratio.html
Letterbox: When you take large format and shrink it down to fit smaller.
Crop:
Pan and Scan : zooming in on particular images/shots
--------------
3. Safe Area
put them in the middle so they don't get chopped
basic rule of how long to leave the words on the screen - long enough so that you (the designer) can read through it 3 times over (this is about how long someone else who has never read the text before takes to read it for the first time)
----------------------
-----------------------
http://notcoming.com/
http://notcoming.com/saulbass/index2.php
-thumbnails (several different ideas, by hand)
-roughs (more sketches but work all the way through)
(15-20 frames)
- final digital (illustrator)
----------------------------
1. dimension - aspect ratio
4:3 (old television ratios)
16:9 - cinema proportions
1.33:1 (good for talking heads, good for when the shots is constantly moving)
1.78:1 (longer shot, lawrence of arabia like scenes)
Computers
640 x 480
800 x 600
1024 x 768 (average)
1600 x 1200 (metropolitan areas)
1920 x 1600
---------
2.Conversions
To make 4:3 fit into cinema:
 |
| 4:3 with pillars |
Stretch:
4:3 image stretched to fill a
16:9 screen
 |
4:3 image zoomed to fill a |
Letterbox: When you take large format and shrink it down to fit smaller.
Crop:
Pan and Scan : zooming in on particular images/shots
--------------
3. Safe Area
put them in the middle so they don't get chopped
basic rule of how long to leave the words on the screen - long enough so that you (the designer) can read through it 3 times over (this is about how long someone else who has never read the text before takes to read it for the first time)
----------------------
-----------------------
http://notcoming.com/
http://notcoming.com/saulbass/index2.php
Tuesday, November 16, 2010
Class Notes
Homework:
all homework and do overs are due week 8title sequence - expresses something about the film, type dominant
some good + some bad examples
Type Formatting for Public Consumption:
Single space between sentence.
Do not use a double return between paragraphs (do not format the double return so that it is just smaller).
For Typo Basics:
Correct Typos
Widows + Orphans (not really correctable for this project)
Punctuation
---------------------
Punctuation:
Quotations
curly quotes
true quotes
sixes and nines
‘—’
“—”
‘—’
“—”
‹—›
«—»
A quote inside of a quote alternate “ ‘—’ ”
" inches and minutes
' feet and hours
Where to put the period:
In America:
"This is a quote."
There was a guy who said " this quote."
(This is a sentence.)
This is a sentence (and this too).
Apostrophe:
’
They’re
rock ’n’ roll (not ‘n’)
o’clock
The dog’s fleas (possesive)
The dogs’ fleas (the fleas of the multiple dogs)
Louis’s class
Charles's ear
it's (it is, it has)
its (possessive pronoun)
hers (possessive pronoun)
theirs (possessive pronoun)
never use an apostrophe for a plural
NEVER : download mp3's
Dashes:
hyphen -
(a little below the x height)
uses:
used for hyphenating words that don't fit into that paragraph
compound words : non-designers
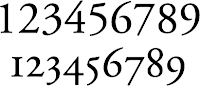
with non-lining numerals
 lining numerals (hyphens dont always work for this)
lining numerals (hyphens dont always work for this)non-lining numerals (hyphens work well for this)
415-555-1234 (this hyphen does not work because it is too low)
I am butt ugly.
A butt-ugly person. (hyphenated because it is conveyed as a single unit/adjective)
em dash —
(designed long and thinner, at the x height)
(its the size of an em = the font size, the same size as the size of the type)
no spaces on either side, separates phrases
The tea—with cardamom and other spices—was delicious and fragrant.
en dash –
(half the size of the em dash)
(at the x height, not below)
use spaces between 1980-1990 (no spaces)
— alt 0151
– alt 0150
tilde, minus sign,
Ellipsis
(ellyptical writing , when you leave out words that are basically understood)
do not hit period three times
… alt0133
---------------------------------
Special Typ Char NoPW
Char Set Web 1
Char Set Web 2
Tuesday, November 9, 2010
Homework
day 6
reorganize the text
make thumbnails
of basica layout of the text
3 comps of 1 page (pick a longer page)
next week 1 comp of all pages
thumbnails - pencil paper
comps - computer
reorganize the text
make thumbnails
of basica layout of the text
3 comps of 1 page (pick a longer page)
next week 1 comp of all pages
thumbnails - pencil paper
comps - computer
Class Notes
Week 6 - Project 2 - Web Type Design
Week 7 - comps + text revision
Week 8 - project2 final
Week 9 - project 3 - film title sequence storyboards
Week 10 - Quiz 2 (web and video type , and a little from week 4)
Week 11 - presentations
-------------------------------------------------
Type for the Web
pixels: non absolute = ?
points: absolute = 72
(they have nothing to do with one another, because pixels are different on mac and pc)
96 pixels per inch according to web consortium
When designing type for the web you do not have pixel perfect control.
Legibility and Readability
Hierarchy
Accessibility
Sans-Serifs: Arial, Helvetica, Verdana
Geneva
Tahoma
Trebuchet
(New York) kinda
We are slowly switching from Client-side to Server-side.
Best for readability is moderate old style fonts, but now we have to deal with pixels.
You have to find the pixel version : an alias (a mask or approximation of the original design)
Anti-aliasing - uses a visual trick to smooth out the images. (masking the mask)
In Print :Times is better, in Web : Georgia is better.
In Print: Helvetica is mroe readable, in Web: Verdana.
No more than 1 sans-serif per page.
You can use 2 serifs.
Value Contrast is important for readability, but a little less critical for web.
This is because monitors can display more contrast than in print.
Apple uses grey on light grey.
Build your body copy based off your target audiance.
http://www.typechart.com/
http://www.typetester.org/
Lets you see different version of the same info/type.
-----------------
Writing for the Web
Audience -
1. because they have to
2. because they're professionally interested
3. because they're personally interested
scanable - the most important thing
most people never read all the content
you have to give them scannable chunks
try to lead the eye down to the content area
keep it short* although this is changing
give people sign post - if you have to scroll way down you have to give them visual cues so they can remember where the content they want is.
topical words- bold certain words to help people to scan
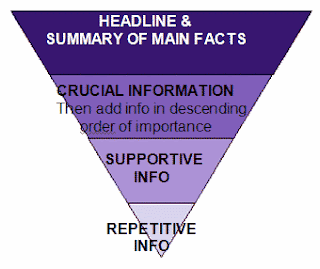
Pyramid Writing - you start out with the small stuff and you keep building up to the most important point
Journalistic Writing - editorial
You should write like an inverted pyramid for every paragraph and the entire text.
Based on newspapers - above and below the fold (above the fold is the content you see before you have to scroll)
Most people in our area at the least:
1024x768 pixels
Most major sites are designed 950, 960, 970
Fixed Width: more control, does not fit all window sizes
Liquid Width: does fit all monitors, problem is lack of control and measure length
Wikipedia - liquid width layout
Week 7 - comps + text revision
Week 8 - project2 final
Week 9 - project 3 - film title sequence storyboards
Week 10 - Quiz 2 (web and video type , and a little from week 4)
Week 11 - presentations
-------------------------------------------------
Type for the Web
pixels: non absolute = ?
points: absolute = 72
(they have nothing to do with one another, because pixels are different on mac and pc)
96 pixels per inch according to web consortium
When designing type for the web you do not have pixel perfect control.
Legibility and Readability
Hierarchy
Accessibility
Web-safe fonts :
Serifs: Times, Times New Roman, Georgia, Sans-Serifs: Arial, Helvetica, Verdana
Geneva
Tahoma
Trebuchet
(New York) kinda
We are slowly switching from Client-side to Server-side.
Random Info:
If you just made image text for everything it would work with screen readers.
Free Screen Reader: http://firevox.clcworld.net/
Flash for iphone - SkyFire http://www.skyfire.com/Best for readability is moderate old style fonts, but now we have to deal with pixels.
You have to find the pixel version : an alias (a mask or approximation of the original design)
Anti-aliasing - uses a visual trick to smooth out the images. (masking the mask)
 |
| Anti-Aliased Text |
In Print :Times is better, in Web : Georgia is better.
In Print: Helvetica is mroe readable, in Web: Verdana.
No more than 1 sans-serif per page.
You can use 2 serifs.
Value Contrast is important for readability, but a little less critical for web.
This is because monitors can display more contrast than in print.
Apple uses grey on light grey.
Build your body copy based off your target audiance.
http://www.typechart.com/
http://www.typetester.org/
Lets you see different version of the same info/type.
-----------------
Writing for the Web
Audience -
1. because they have to
2. because they're professionally interested
3. because they're personally interested
scanable - the most important thing
most people never read all the content
you have to give them scannable chunks
try to lead the eye down to the content area
keep it short* although this is changing
give people sign post - if you have to scroll way down you have to give them visual cues so they can remember where the content they want is.
topical words- bold certain words to help people to scan
Pyramid Writing - you start out with the small stuff and you keep building up to the most important point
Journalistic Writing - editorial
You should write like an inverted pyramid for every paragraph and the entire text.
Based on newspapers - above and below the fold (above the fold is the content you see before you have to scroll)
Most people in our area at the least:
1024x768 pixels
Most major sites are designed 950, 960, 970
Fixed Width: more control, does not fit all window sizes
Liquid Width: does fit all monitors, problem is lack of control and measure length
Wikipedia - liquid width layout
Tuesday, October 26, 2010
Homework
Text Project
Turn in the digital file - it does not have to be mounted
Use this text:
Print situates words in space more relentlessly than
writing ever did. Writing moves words from the sound
world to a world of visual space, but print locks words
into position in this space. Control of position is
everything in print. Printed texts look machine-made,
as they are. In handwriting, control of space tends to
be ornamental, ornate, as in calligraphy. Typographic
control typically impresses most by its tidiness and
invisibility: the lines perfectly regular, all justified on
the right side, everything coming out even visually,
and without the aid of guidelines or ruled borders that
often occur in manuscripts. This is an insistent world
of cold, non-human, facts.
create a 6 inch by 6 inch square
create a header
format the type within the square
(illustrator - make a 6x6 square and lock it)
garamond
(Make 3 of them)
--------------------------
(the words PANEL # are not part of the text)
(analyze the text and create html with h1, p, etc)
PANEL 1
Typography Basics
Ever since the first scribes lettered books by hand centuries ago, the first goal of typography was readability. It does not matter how "pretty" a page layout is or how "unique" a font selection is, if it makes the information on the page harder to read. Jan White, a well-respected publication designer states "... we prefer -- logically and visually -- a sense of order and structure. These basic ideas can make a readerÕs life easier, and they can make your job as a designer easier, too." Writing a report may not appear to require much design knowledge, but as soon as one chooses a certain font or adjusts the margins to create more white space, that person becomes a designer. By learning about the differences between typefaces, how typefaces "work" on the computer, and how to use the various computer typeface options, the "designer" can produce a report that not only contains useful information, but is easy to read, and therefore, easy to understand.
© 2002 David Creamer, I.D.E.A.S.
PANEL 2
Type Families
Bold and italic versions are available on the computer for virtually any typeface. While this may work for many typefaces, not all typefaces were designed to be used in bold and italic versions. A common error on the part of the graphic design is to "bold-a-bold," or make a bold version of a font extra bold by the style format or to add an outline to make it bold. The problem is that the computer tries to make the font bolder, but only ends up distorting the original characters.
Type Styles
The only way to be sure that a font has the correct variation, is to use the font weights from the font menu, and not from the style menu or ruler.
Type Families
Type Families refer to the difference in weight from one typeface to another of the same design. Many typefaces only come in one weight -- plain. Most text type comes in plain (Roman), italic (if a Serif font) or oblique (if Sans Serif), bold, bold italic, and bold oblique. A number of type families also have an extended and condensed version, too. Some of the weights, in order from the lightest to heaviest, include:
Extra Light, Ultra Light, or Extra Thin
Thin or Light
Roman or Book
Medium or Regular
Demi-Bold or Semi-Bold
Bold
Heavy, Extra Bold, Black or Super Bold
A font is a specific point size and weight of a specific typeface. In a design, try to keep the selection limited to 2 type families and use only 2-4 weights within the family.
PANEL 3
Typefaces Categories
Serif Typefaces
Serif typefaces are the most common in body copy. They can work nicely for headline fonts, as well. Serifs are the little feet or arms that hang off the letter strokes, and typically add a thick/thin look to the letter. Serif typefaces are considered the easiest to read.
Sans Serif Typefaces
As the name implies, Sans Serif typefaces are "without serifs," and have an overall even stroke weight creating little contrast for the letters. Sans Serif typefaces can evoke a more modern look for a report, but can be harder to read than Serif typefaces. Although generally used for small amounts of copy, subheads, and headlines, Sans Serif can be used for larger amounts of body copy if applied with care.
Display Type
Display and Decorative typefaces are designed to be used as attention getting headline fonts. They should rarely, if ever be used as body copy fonts. Display type is 14 points or more.
Text Type
Based on the hand-drawn letters made by early monks for religious books, text typefaces have an "Old-World" feel to them. Serif typefaces are the most common in text type. As a general rule, text type is less than 14 points. Text type is usually 8-10 points, depending on the typeface.
PANEL 4
Type Sizes
Fonts come in many different sizes, and use a system of measurement called points. Computers use 72 points to one inch. Two different font designs at the same point size may actually have different physical sizes. Some fonts are easily read at smaller sizes, while others need to be larger. The longer the column width, the larger the body type size. A column of type usually is about 50 characters across, and no more than 65 characters. Type that is too small will "cram" too many letters per line and make the copy hard to read. Remember, type that is hard to read may not be read at all.
Deciding what size to use can be easier with an understanding of the things that affect readability. The most crucial factor is the x-height of the lower case letters. The relationship between the uppercase letters, which cannot vary greatly, and the x-height depends solely on the design of the font. Typefaces with a large x-height or "tall" lower case characters, are easier to read than typefaces with small x-height characters.
Line Spacing or Leading
Line spacing refers to the amount of space between lines of type. Line spacing is also referred to as leading, pronounced "led-ing" (as in the metal). As with type size, there are no set rules for how much line spacing to use; however, there are some major factors to consider. The font used may require more line spacing to keep the ascenders and descenders from touching. A longer line length requires more line spacing for easier reading. The larger the type size the more line spacing is required.
Because type size and line spacing are both measured in points and are inseparable, their sizes are normally written together. They are commonly written in this manner: 10/12, pronounced "ten over twelve." This indicates that the type size is ten points and the line spacing is 12 points, or has two extra points of space over the type size.
PANEL 5
Paragraph Alignment
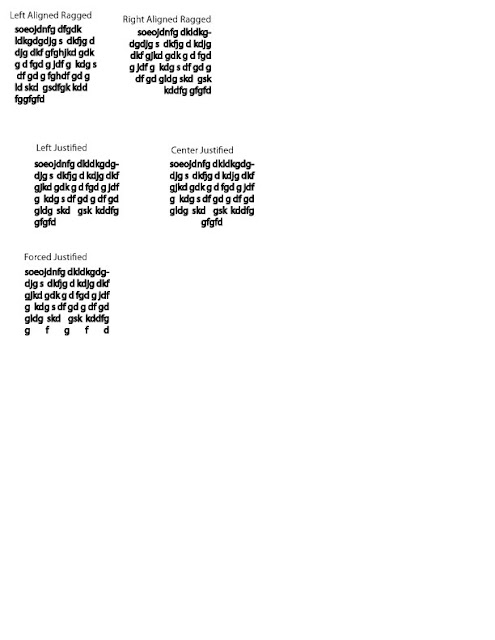
Alignment refers to the side of the page or column with which the text is even. For example, text that is even with the left side of the page margin or column is said to be "flush left," "aligned left," or sometimes "rag right" since it is uneven (or ragged) on the right side. Other options are: flush right (also called rag left), centered, justified (flush on both left and right sides, except for the last line, which is usually flush left), and forced justified (which justifies even the last line). Most body text is either flush left or justified. Headlines and subheads are normally flush left or centered; however, centered text should be used with care.
Character and Word Spacing
Many times, simply typing in the text and formatting the font, size, and line spacing is enough. However, depending on the program used, extra attention is needed. Larger type sizes need adjustments to the space between characters and paragraphs need to be adjusted to eliminate "widows" and "orphans."
Kerning
Inter-character spacing, known as kerning, creates a more pleasing look to the text. Most word processors do not allow kerning adjustments and most page-layout programs apply kerning automatically; however, certain letter combinations may require manual adjustments. Some of these letter combinations include most lowercase letters, and uppercase letters.
Tracking
The adjustment of word spacing is called Tracking. It is similar to kerning but refers to the adjustment of an entire selection of characters, words, or spaces. Its main purpose is to make type fit a required space without altering the type size or line spacing. Tracking can be either negative, making the words closer together; or positive, making the words farther apart.
Widows and Orphans
Different typography books use different definitions for widows and orphans; the actual definitions are not as important as avoiding the problems. A widow is a single word on a line by itself at the end of a paragraph. An orphan is a single line of text, separated from its paragraph and placed at the beginning of a new column. These problems can be eliminated through tracking, leading, and kerning.
PANEL 6
Special Formatting
Hyphens
Hyphens are usually used to divide words or numbers, but they are also used to break words from one line to the next. Most programs have settings to automatically hyphenate words, but occasionally, the user may need to manually hyphenate a word. Headlines and subheads should never be hyphenated. A hyphen should never be typed directly into a word if the program allows the use of discretionary hyphens. A paragraph of type should not have two hyphens in a row.
Line Breaks
Often, lines need to be broken for readability. However, just typing a return to break the line can alter formatting when paragraph spacing, rules, and indents are used. To avoid this problem, most programs allow line breaks; these are usually inserted by typing a shift-return, rather than a normal return. Using a shift-return also maintains the integrity of the paragraph. For example, if a subhead was set to keep all lines together and keep with the next paragraph, the entire subhead will retain the settings. If standard returns are used, just the last line of the subhead will retain the correct settings.
Typographer Quotes
One sure sign of an experiences typographer is the use of "desktop" quotes. These are straight slashes or inch marks. Most programs have automatic settings to convert these slashes to quotes; if not, most computers allow the quotes to be typed manually. Quotes come in two varieties, and each has an open and closed version. Except for newspapers, double quotes are used for actual quotations.
----------------------------
FONT presentation
the 2 fonts
on the poster
Turn in the digital file - it does not have to be mounted
Use this text:
Print situates words in space more relentlessly than
writing ever did. Writing moves words from the sound
world to a world of visual space, but print locks words
into position in this space. Control of position is
everything in print. Printed texts look machine-made,
as they are. In handwriting, control of space tends to
be ornamental, ornate, as in calligraphy. Typographic
control typically impresses most by its tidiness and
invisibility: the lines perfectly regular, all justified on
the right side, everything coming out even visually,
and without the aid of guidelines or ruled borders that
often occur in manuscripts. This is an insistent world
of cold, non-human, facts.
create a 6 inch by 6 inch square
create a header
format the type within the square
(illustrator - make a 6x6 square and lock it)
garamond
(Make 3 of them)
--------------------------
(the words PANEL # are not part of the text)
(analyze the text and create html with h1, p, etc)
PANEL 1
Typography Basics
Ever since the first scribes lettered books by hand centuries ago, the first goal of typography was readability. It does not matter how "pretty" a page layout is or how "unique" a font selection is, if it makes the information on the page harder to read. Jan White, a well-respected publication designer states "... we prefer -- logically and visually -- a sense of order and structure. These basic ideas can make a readerÕs life easier, and they can make your job as a designer easier, too." Writing a report may not appear to require much design knowledge, but as soon as one chooses a certain font or adjusts the margins to create more white space, that person becomes a designer. By learning about the differences between typefaces, how typefaces "work" on the computer, and how to use the various computer typeface options, the "designer" can produce a report that not only contains useful information, but is easy to read, and therefore, easy to understand.
© 2002 David Creamer, I.D.E.A.S.
PANEL 2
Type Families
Bold and italic versions are available on the computer for virtually any typeface. While this may work for many typefaces, not all typefaces were designed to be used in bold and italic versions. A common error on the part of the graphic design is to "bold-a-bold," or make a bold version of a font extra bold by the style format or to add an outline to make it bold. The problem is that the computer tries to make the font bolder, but only ends up distorting the original characters.
Type Styles
The only way to be sure that a font has the correct variation, is to use the font weights from the font menu, and not from the style menu or ruler.
Type Families
Type Families refer to the difference in weight from one typeface to another of the same design. Many typefaces only come in one weight -- plain. Most text type comes in plain (Roman), italic (if a Serif font) or oblique (if Sans Serif), bold, bold italic, and bold oblique. A number of type families also have an extended and condensed version, too. Some of the weights, in order from the lightest to heaviest, include:
Extra Light, Ultra Light, or Extra Thin
Thin or Light
Roman or Book
Medium or Regular
Demi-Bold or Semi-Bold
Bold
Heavy, Extra Bold, Black or Super Bold
A font is a specific point size and weight of a specific typeface. In a design, try to keep the selection limited to 2 type families and use only 2-4 weights within the family.
PANEL 3
Typefaces Categories
Serif Typefaces
Serif typefaces are the most common in body copy. They can work nicely for headline fonts, as well. Serifs are the little feet or arms that hang off the letter strokes, and typically add a thick/thin look to the letter. Serif typefaces are considered the easiest to read.
Sans Serif Typefaces
As the name implies, Sans Serif typefaces are "without serifs," and have an overall even stroke weight creating little contrast for the letters. Sans Serif typefaces can evoke a more modern look for a report, but can be harder to read than Serif typefaces. Although generally used for small amounts of copy, subheads, and headlines, Sans Serif can be used for larger amounts of body copy if applied with care.
Display Type
Display and Decorative typefaces are designed to be used as attention getting headline fonts. They should rarely, if ever be used as body copy fonts. Display type is 14 points or more.
Text Type
Based on the hand-drawn letters made by early monks for religious books, text typefaces have an "Old-World" feel to them. Serif typefaces are the most common in text type. As a general rule, text type is less than 14 points. Text type is usually 8-10 points, depending on the typeface.
PANEL 4
Type Sizes
Fonts come in many different sizes, and use a system of measurement called points. Computers use 72 points to one inch. Two different font designs at the same point size may actually have different physical sizes. Some fonts are easily read at smaller sizes, while others need to be larger. The longer the column width, the larger the body type size. A column of type usually is about 50 characters across, and no more than 65 characters. Type that is too small will "cram" too many letters per line and make the copy hard to read. Remember, type that is hard to read may not be read at all.
Deciding what size to use can be easier with an understanding of the things that affect readability. The most crucial factor is the x-height of the lower case letters. The relationship between the uppercase letters, which cannot vary greatly, and the x-height depends solely on the design of the font. Typefaces with a large x-height or "tall" lower case characters, are easier to read than typefaces with small x-height characters.
Line Spacing or Leading
Line spacing refers to the amount of space between lines of type. Line spacing is also referred to as leading, pronounced "led-ing" (as in the metal). As with type size, there are no set rules for how much line spacing to use; however, there are some major factors to consider. The font used may require more line spacing to keep the ascenders and descenders from touching. A longer line length requires more line spacing for easier reading. The larger the type size the more line spacing is required.
Because type size and line spacing are both measured in points and are inseparable, their sizes are normally written together. They are commonly written in this manner: 10/12, pronounced "ten over twelve." This indicates that the type size is ten points and the line spacing is 12 points, or has two extra points of space over the type size.
PANEL 5
Paragraph Alignment
Alignment refers to the side of the page or column with which the text is even. For example, text that is even with the left side of the page margin or column is said to be "flush left," "aligned left," or sometimes "rag right" since it is uneven (or ragged) on the right side. Other options are: flush right (also called rag left), centered, justified (flush on both left and right sides, except for the last line, which is usually flush left), and forced justified (which justifies even the last line). Most body text is either flush left or justified. Headlines and subheads are normally flush left or centered; however, centered text should be used with care.
Character and Word Spacing
Many times, simply typing in the text and formatting the font, size, and line spacing is enough. However, depending on the program used, extra attention is needed. Larger type sizes need adjustments to the space between characters and paragraphs need to be adjusted to eliminate "widows" and "orphans."
Kerning
Inter-character spacing, known as kerning, creates a more pleasing look to the text. Most word processors do not allow kerning adjustments and most page-layout programs apply kerning automatically; however, certain letter combinations may require manual adjustments. Some of these letter combinations include most lowercase letters, and uppercase letters.
Tracking
The adjustment of word spacing is called Tracking. It is similar to kerning but refers to the adjustment of an entire selection of characters, words, or spaces. Its main purpose is to make type fit a required space without altering the type size or line spacing. Tracking can be either negative, making the words closer together; or positive, making the words farther apart.
Widows and Orphans
Different typography books use different definitions for widows and orphans; the actual definitions are not as important as avoiding the problems. A widow is a single word on a line by itself at the end of a paragraph. An orphan is a single line of text, separated from its paragraph and placed at the beginning of a new column. These problems can be eliminated through tracking, leading, and kerning.
PANEL 6
Special Formatting
Hyphens
Hyphens are usually used to divide words or numbers, but they are also used to break words from one line to the next. Most programs have settings to automatically hyphenate words, but occasionally, the user may need to manually hyphenate a word. Headlines and subheads should never be hyphenated. A hyphen should never be typed directly into a word if the program allows the use of discretionary hyphens. A paragraph of type should not have two hyphens in a row.
Line Breaks
Often, lines need to be broken for readability. However, just typing a return to break the line can alter formatting when paragraph spacing, rules, and indents are used. To avoid this problem, most programs allow line breaks; these are usually inserted by typing a shift-return, rather than a normal return. Using a shift-return also maintains the integrity of the paragraph. For example, if a subhead was set to keep all lines together and keep with the next paragraph, the entire subhead will retain the settings. If standard returns are used, just the last line of the subhead will retain the correct settings.
Typographer Quotes
One sure sign of an experiences typographer is the use of "desktop" quotes. These are straight slashes or inch marks. Most programs have automatic settings to convert these slashes to quotes; if not, most computers allow the quotes to be typed manually. Quotes come in two varieties, and each has an open and closed version. Except for newspapers, double quotes are used for actual quotations.
----------------------------
FONT presentation
the 2 fonts
on the poster
Exam Review
For the Test:
From Week 1
Aldius Minutius (created the pocket book)
Gutenberg
Desktop Publishing in the 80's
Adobe Post Script: postscript , true type, open type
Type Anatomy
4 Indicators: serif, xheight, contrast, stress
(indicates type families)
know the 5 : Old Style (moderate), Modern, etc
Types, fonts and variants
italic vs oblique
Week 3
hierarchy, typographic contrast
display type and body copy
legibility and readabilty
how many picas are in an inch (units of measurement: points, picca, ems, pixels)
Mac 72.27 ppi
Week 4
alignments
spacing
first line indents
leading
paragraph indents
gutters
tracking
kerning
From Week 1
Aldius Minutius (created the pocket book)
Gutenberg
Desktop Publishing in the 80's
Adobe Post Script: postscript , true type, open type
Type Anatomy
4 Indicators: serif, xheight, contrast, stress
(indicates type families)
know the 5 : Old Style (moderate), Modern, etc
Types, fonts and variants
italic vs oblique
Week 3
hierarchy, typographic contrast
display type and body copy
legibility and readabilty
how many picas are in an inch (units of measurement: points, picca, ems, pixels)
Mac 72.27 ppi
Week 4
alignments
spacing
first line indents
leading
paragraph indents
gutters
tracking
kerning
Class Notes
Spacing
Alignments
Right aligned
Left aligned
Justify - could be hard to read because of hyphens
H+J (hyphen rule: no more than 2 in a row, no more than 3 in a paragraph)
when you align on both side the type has to be stretched or squeezed and it can create rivers or valleys
wide colomns justified is fine - narrow choose left

Kerning (the adjusting of problem spacing between 2 letterforms)
generally the larger the type = you see some of the problems
typefaces that you buy usually have pair kerns: the designer will see that certain types of letters have problems and will build into the font pair kerns for that font, you have to turn auto-kerning on.
Nearest approach technique: you measure the distance of the closest parts of the letter and make sure it is the same. (mathmatically approach)
Optical Kerning/Alignment : sometimes it doesn't look spaced evenly, even though it is.
Two straights need more spaces
Curve and Straight are base space
Two curves need the least space
The reason for this is that your mind puts things into a box, but the O's actually go outside that box. You are adjusting the optical space of the perceived boxes.
Tracking
range of characters
Large Type: Track in
Small Type : Track out
(bad to better)
H e a d l i n e
H E A D L I N E
H E A D L I N E
H E A D L I N E
(don't track out a serif type face, especially not a lowercase serif face)
(if you are going to track out make it sans-serif and bold is better)
(best font to track out = bold condensed san-serif typeface)
Leading
Vertical : Linespacing
measured baseline to baseline
Set solid = no leading at all
120% of the font height
so...
a 10 point type will have 12 leading: 10/12
12/14.4
16/19.2
small type - add leading
for large type /display type - less leading
What is the point of paragraph spacing is to let you know that a new idea has started.
If you use both paragraph spacing and indent then it is like you are telling them twice.
Paragraph Spacing
Do not use MLA format
X - double return after paragraph (white line)
Double return - Upper limit
Amount of the leading - Lower limit
Indenting - first line indent
1 em (visually no more than the leading)
typewriters : 5 spaces
A tab by default is half an inch
Proper way - you do not need to indent on the first paragraph:
When you have a header it will look like crap confusion.
----
Get this book:
Robert Bringhurst - Elements of Typographic Style
-------
Tuesday, October 12, 2010
Class notes Day 2
Important: Make sure you attend Week 4
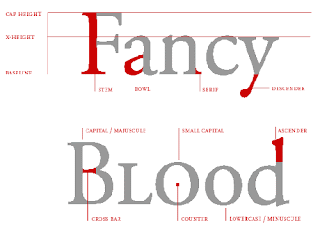
Terminology - Definitions
Important Invisible Elements of Type:
Baseline
X-height
Cap-height
Negative spaces
Leading, Tracking, etc

X-height:
Why the X - because it the the only letter that touches all 4 corners of the box.
The rounded letter forms like O will break out of the boxes.
(mentioned in class)
Serifs
Contrast
Counter
Bracketed Serifs
Unbracketed Serif
Bar
Stroke
Stress- the angle (between the thick and thin part)
can have vertical or nearly vertical stress
Stem
 |
| Types of Serifs |
---------------------
Type-Family - typefaces that share certain characteristics
>Typefaces>Fonts
>variants
Example: Typeface is Helvetica > Font: Helvetica 12 pt (the size or cut of that font)
Variants:
Roman
Italic
Oblique
Bold
Extra Bold / Heavy / Black
Light / Thin
Condensed
Expanded
Italic vs Oblique -
oblique is when it is leaned to the side
The characters in an oblique font are artificially slanted
italic The characters in an italic font are truly slanted and appear as they were designed.
4 Indicators for Type Family:
Serifsx-height
contrast
stress
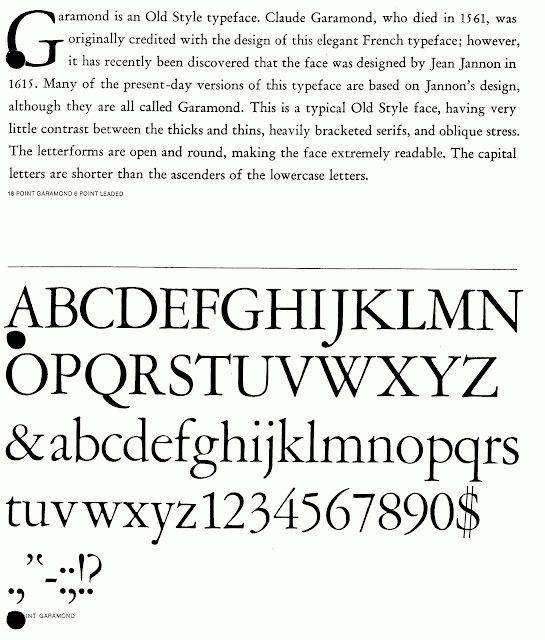
1. Old Style:
Associated with the Renaissance
GaramondJensen
Times
Gramond: this is great for readability
serifs - moderately bracketed
moderate x-height
moderate contrast
moderate stress

old style faces are designed for readability not really designed to be catchy (like for a logo)
2. Transitional:
Baroque/Classical (early America, late 18th century)
BaskervilleCaslon (Declaration of Independance)
Baskerville:
Heavier Contrast - big difference between thicks and thins
Heavier Brackets (more as opposed to the reading image below -liars)
Basically no Stress - almost vertical
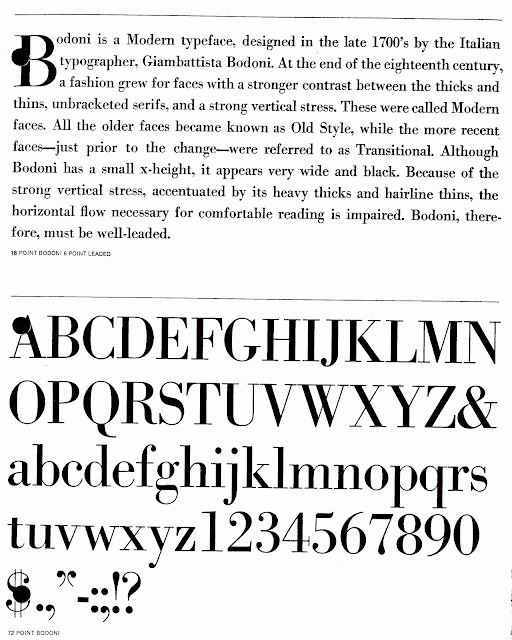
3. Modern:
(not modern to now, modern back then) Industrial Revolution
when machines started making machines - the rise of marketing and logos
Bodoni
Didot
Bodoni:
Serifs -unbracket (this era's style is kind of a detour) (intended to grab attention)
xheight- (sometime you see shorter xheight with modern, but not so much here)
extreme contrast
vertical stress
 harder to read
harder to read4. Egyptian:
19th Century Great Britain, pulling back/putting on the breaks from the direction that modern was going.
Century (named after the client not the creator)
Memphis
Clarendon
Palatino (could be contemporary but has slab serifs)
Century :
moderate xheight
moderate stress
moderate contrast
restrained version of a Slab-serif (squared off tip)
5. Contemporary
20th century phenomenon
Some guy who hates serif, kinda as a joke chops off the serifs. Not taken seriously at first.
Helvetica (super over used)Arial (cheap knockoff of Helvetica)
Optima - designed by Zapf (zapf re-released optima as Optima Nova with a true italic)
Futura
Bauhaus
Gill Sans
Universe
Helvetica:
no serifs
vertical stress
large xheight
contrast - slight to very little sometimes as the shoulder it gets a little thiner (no contrast = mono linear)
it is designed with a thiner shoulder because if you zoomed out it would look to thick and dark by making it thiner it still looks monolinear
Bauhaus school said you should get rid of any decorative elements.
(the text says this font is very readable but they are liars - it is not very readable)
-------------
Break
----------
6. Gothic / Blackletter
7. Script - Zapfino, Scriptina, Apple Chancery
8. Decorative
Look 3D, Victorian fonts harington. more recently it is a font with a pictographic element (like Curlz)
9. Picture (dingbat)
Any font with the word ding, bat, or ornament. Wingdings, Zapf Dingbats, Hoefler Text Ornaments
10. Monospaced
The letters are squished in to fit into the same single space. Courier, Monaco, (not american typewriter),
11. Handwritten
Intended to look hand written
12. Grunge (used to be called fringe)
Not so much about adding some as much as tearing it apart and smashing it, ripping it up.
Recently it's like a combo of Handwritten and Grunge, everything has a handwritten look these days.
Example:
Tuesday, October 5, 2010
Project
Bitmap = raster
alias: a mask
anit-alias : take away that mask and make the edges smooth again
keep in the back of your head that you are going to be working with pixels
make a bunch of thumbnails of different typefaces that will eventually be bitmap
(5-6) ideas with (2-3) characters for each of those ideas
http://fontstruct.fontshop.com/
pdf
Draw Letters
alias: a mask
anit-alias : take away that mask and make the edges smooth again
keep in the back of your head that you are going to be working with pixels
make a bunch of thumbnails of different typefaces that will eventually be bitmap
(5-6) ideas with (2-3) characters for each of those ideas
http://fontstruct.fontshop.com/
Draw Letters
Class Notes
Digital Typography - visual communication
Symbols (the creation of symbols is where typography starts)
Hieroglyphs - Symbols represent = objects
Pictograph - when a symbol represents and object
we still use pictographs today with many street signs
Ideograph
symbols represent = idea
Symbols (the creation of symbols is where typography starts)
Hieroglyphs - Symbols represent = objects
Pictograph - when a symbol represents and object
we still use pictographs today with many street signs
Ideograph
symbols represent = idea
An example is combine a symbol for pigs and a symbol for house. Put 2 pigs symbols inside the house and you get a ideograph for the idea prosperity.
Alphabet -
symbols represent = sounds
How this came about:
(Rebus - the Egyptians created this make sounds for the Greek names)
(Rebus - the Egyptians created this make sounds for the Greek names)
Phoenicians (phonetics sounds)
Greeks
Romans
(Dark Ages)
Middle Ages
Renaissance
Johann Gutenberg - movable type
The system is called Casting because it is made from cast metal type.
Typographers of the Renaissance:
Garamond
Jenson
- they were trying to bring things back to the old Roman mindset
Roman Type
Aldus Menutius (inventor/idea man) - he worked with Griffo (designer)
Menutius wanted to reflect Humanism he came up with Cancellaresca (Chancery)
people were copying him so he asked the Pope for exclusive rights to the font
and so people came up with a similar style and called it:
Italic Type
Herb Lubalin - phototypesetting
Desktop > Web Type
.ps postscript font
.ttf true type font
.otf open type font - additionally: more robust type of formatting, stuff gets formulated as you are typing
(Dark Ages)
Middle Ages
Renaissance
Johann Gutenberg - movable type
The system is called Casting because it is made from cast metal type.
Typographers of the Renaissance:
Garamond
Jenson
- they were trying to bring things back to the old Roman mindset
Roman Type
Aldus Menutius (inventor/idea man) - he worked with Griffo (designer)
Menutius wanted to reflect Humanism he came up with Cancellaresca (Chancery)
people were copying him so he asked the Pope for exclusive rights to the font
and so people came up with a similar style and called it:
Italic Type
Herb Lubalin - phototypesetting
Avant Garde type
this goes back to the Constructavists, you can warp the text. this leads to kerning
example:
Agricultural Revolution
Industrial Revolution
Information Revolution - Lubalin can be considered the beginnings of the 3rd major revolution
1970 -Personal Computers
mid-1980 1. Macintosh (first computer that was able to be used to make print docs)
2. tiny start up company also came about named :Adobe
Adobe creates Postscript (first language that allowed print documents to be created)
3. Aldus - PageMaker (the og word program)
These all lead Desktop Publishing
First time anything like that had ever happened, where people could print stuff out of their garage.
Desktop > Web Type
.ps postscript font
.ttf true type font
.otf open type font - additionally: more robust type of formatting, stuff gets formulated as you are typing
Course Intro
The Art Institute of California – Orange County
Course Syllabus
Course Number: MM1141
Course Title: Digital Typography
Class Meetings: Tuesdays 5:30–9:30 PM
Session/Year: Fall 2010
Instructor Name: Lou Bispo
Email Address: lbispo@aii.edu
Phone: 714-830-0200 x3349
Instructor Availability Outside of Class: 1 hour before and after class.
Student Success Center
Faculty will be available during office hours to share knowledge, engage in dialogue and/or give advice and guidance to our student body in the Student Success Center located in Building C, Room 226.
Students may meet with faculty during their office hours by scheduling an appointment with the faculty member, or by consulting the SSC schedule posted around campus, outside of C226 and the Academic Affairs Suite (A208).
Digital Typography
Course Description: An introduction to the basic principles of systems and structures of digital layout. Students will learn the principles of layout for creating effective visual compositions.
Course Length: 11 Weeks
Contact Hours: 44 Hours
Lecture: 22 Hours
Lab: 22 Hours
Credit Values: 3 Credits
Course Competencies:
Upon successful completion of this course, the student should be able to:
• Understand the history, theory, and formal aesthetics of typography.
• Understand the role of type hierarchy in visual communication.
• Identify typefaces appropriate for screen-based media.
• Select appropriate typefaces to communicate visual content.
• Apply principles of typographic design to create effective visual communications.
Course Prerequisite: FS131 Typography I – Traditional
Required Text: Thinking with Type. Ellen Lupton. Princeton Architectural Press, ISBN: 1-56898-448-0.
Recommended Text:
Basics of Design: Layout and Typography for Beginners, by Lisa Graham, Delmar/Thomson Learning (2002). ISBN: 0-7888-1362-2
aterials and Supplies: Reliable Method for Transporting and Storing Files; Notebook; Pen/Pencil, sketchbook or folder to keep work samples
Estimated Homework Hours: At least 4 hours per week
Technology Needed: Access to the Internet; AI student account and password; Adobe Dreamweaver CS3; Adobe Photoshop / Illustrator CS4
Grading Scale:
All assignments must have clear criteria and objectives to meet. All students shall be treated equitably. It will be that student’s right to know his/her grade at any reasonable point that information is requested by that student. The criteria for determining a student’s grade shall be as follows (on a percentage of total points basis):
A 100-93
A- 92-90
B+ 89-87
B 86-83
B- 82-80
C+ 79-77
C 76-73
C- 72-70
D+ 69-67
D 66-65
F 64 or below
Process for Evaluation:
Process for Evaluation:
Attendance and Participation 10%
Assignments, Exercises and quizzes 60%
Final Project/Examination 30%
Classroom Policies:
Student Evaluation/Grading Policies:
•Class time will be spent in a productive manner.
•Grading will be done on a point system.
•Points for individual activities will be announced.
•All work must be received by the set deadlines.
•Late work will be accepted up to one week after the set deadline, and will be given a maximum of 50% credit for the assignment, no exceptions.
•On-time projects may be redone with instructor approval.
•ABSOLUTELY NO WORK WILL BE ACCEPTED AFTER THE FINAL CLASS MEETS WEEK 11.
Classroom Policy:
• No food allowed in class or lab at any time. Drinks in recloseable bottles allowed in classroom.
• Edible items brought to class or lab must be thrown out.
• If student elects to eat/drink outside class or lab door, missed time is recorded as absent.
• Attendance is taken hourly. Tardiness or absence is recorded in 15-minute increments.
• Break times are scheduled by the instructor at appropriate intervals.
• No private software is to be brought to lab or loaded onto school computers.
• No software games are allowed in lab (unless in course curriculum).
• Headphones are required if listening to music during lab. No headphones are allowed in lecture.
• Any student who has special needs that may affect his or her performance in this class is asked to identify his/her needs to the instructor in private by the end of the first day of class. Any resulting class performance problems that may arise for those who do not identify their needs will not receive any special grading considerations.
Student Art Work:
All student work, which has not already been returned during the quarter, will be available for pickup no later than 5:00 pm, Monday of the first week of break. Any work NOT picked up by that date and time will be discarded unless other arrangements have been made. Students must take responsibility for their art work.
Students with Disabilities:
The Art Institute of California – Orange County is committed to providing qualified students with a disability an equal opportunity to access the benefits, rights and privileges of school services, programs and activities. The Art Institute of California – Orange County provides reasonable accommodations to students with documented disabilities.
Accommodation requests should be submitted as far in advance as possible. It is the responsibility of the student to contact the Student Services Department to initiate this process (714-830-0239). The Student Services Department will assist qualified students with disabilities in acquiring reasonable and appropriate accommodations.
Attendance Policy:
The student who accumulates eight (8) hours of absenteeism in a class during an academic quarter may be placed on Academic Probation. A student who accumulates twelve (12) hours of absenteeism in a course will receive an F grade for that course.
Student Conduct Policy:
The Art Institute of California – Orange County expects its students and employees to conduct themselves in a professional manner at all times. In addition, the Art Institute has a strict policy which disallows sexual harassment of either students or employees. All students or employees are encouraged to report any professional or sexual misconduct to the Director of Student Services.
LRC Assignment:
All students will need to utilize the Learning Resource Center for research and reference throughout the quarter. The LRC is a valuable source for finding design ideas that will be needed for this course, i.e.: inspiration and design fundamentals for mid-term and final projects; locating popular trends in design, illustration and photography; referencing past award winning designs which may be used as a guide; identifying benchmarks or referencing competent design works. LRCWeb URL: fac.aii.edu/~af301
Commitment to Excellence: Reading/Writing/Comprehension:
While the principal goal of this course is the acquisition of knowledge in the subject area, students should be aware that The Art Institute of California--Orange County requires that research on a particular topic, and clear and effective writing be an integral part of the learning process.
Course Schedule
Week 1: Lecture: Letter. Type basics. Type History. Type anatomy. Reviewing vocabulary.
Lab: Letter exercise, 58–59.
Homework:
Reading: Text 11–51.
Week 2: Lecture: Type families and hierarchy.
Lab: Begin project 1.
Homework: Letter exercise, 58–59.
Reading: Text 52–59.
Week 3: Lecture: Text. Families, variants and multiple masters. Font file types. Typographic contrast.
Lab: Word exercise, 104–105.
Homework: Project 1.
Reading:
Week 4: Lecture: Text. Alignment and justification. The space between. Horizontal and vertical spacing.
Lab: Paragraph exercise, 102–103. Text exercise, 109–107.
Homework: Project 1.
Reading: Text 80–91.
Week 5: Lecture: Midterm. Final project.
Lab: Project completion.
Homework: None.
Reading:
Week 6: Lecture: Web and hierarchy. Technology restrictions – Web. Different types of information. Wireframes.
Lab: Wireframe exercise.
Homework: Project 2.
Reading: Text 94–101.
Week 7: Lecture: Inverted pyramid structure. Writing for the Web.
Lab: Inverted pyramid exercise.
Homework: Project 2.
Reading: Text 166–171.
Week 8: Lecture: Punctuation requirements. Typographic elements and symbols.
Lab: Finish Project 2.
Homework: Project 3.
Reading: Text 112–137, 164–165.
Week 9: Lecture: Storyboards. Requirements for animatics, video and motion graphics.
Lab: Animatics exercise.
Homework: Project 3.
Week 10: Lecture: Review for final.
Lab: Project 3.
Homework: Project 3.
Week 11: Lecture: Final. Final project.
Lab: Project completion.
Homework: None.
Subscribe to:
Posts (Atom)